交流
-
linux上传文件到远程服务器和从远程服务器下载文件2022-11-23 11:08:59
Linux上传文件到远程服务器:scp 源文件路径 root@公网地址:/目标文件夹 从远程服务器下载文件:scp root@公网地址:/源文件路径 目标文件夹
-
受控组件与非受控组件2022-11-23 09:57:28
受控组件通过value和onchange事件实现实时监听,每次用户输入,value变化,都会调用onchange事件更新表单。 非受控组件 一般没有value的就可以视为非受控组件,无法获取内容改变的状态,可以通过操作dom对象和添加onblur移出焦点事件在输入结束时获取输入值。
-
Java final关键字2022-11-23 09:50:04
final 可以用来修饰类、变量以及成员方法 final修饰类:该类成为最终类不能被继承,但是该类可以有父类 final修饰变量: (1)final 修饰成员变量:该成员变量必须在其所在类对象创建之前被初始化(且只能被初始化一次)即这个成员变量要在自己所在的类对象创建之前被赋值且只能被赋值一次 (2)final修饰局部变量:该变量在定义时不可以初始化,但是在使用之前,必须完成初始化且只能初
-
JQuery ajax的作用与使用2022-11-23 09:44:29
ajax原理 : json 字符串进行信息传递。 ajax主要功能:实现了游览器异步访问服务器,通过游览器的XMLHttpRequest对象发出小部分数据,与服务端进行交互,服务端返回小部分数据,然后更新客户端部分的页面 JQuery使用ajax有四种方式:通用方式、get、post、load
-
macOS 中配置 vi 编辑器里 Tab 键自动转换为 4 个空格2022-11-19 17:05:19
``` $ vi ~/.vimrc ``` 写入如下内容 ``` set ts=4 set softtabstop=4 set shiftwidth=4 set expandtab set autoindent ```
-
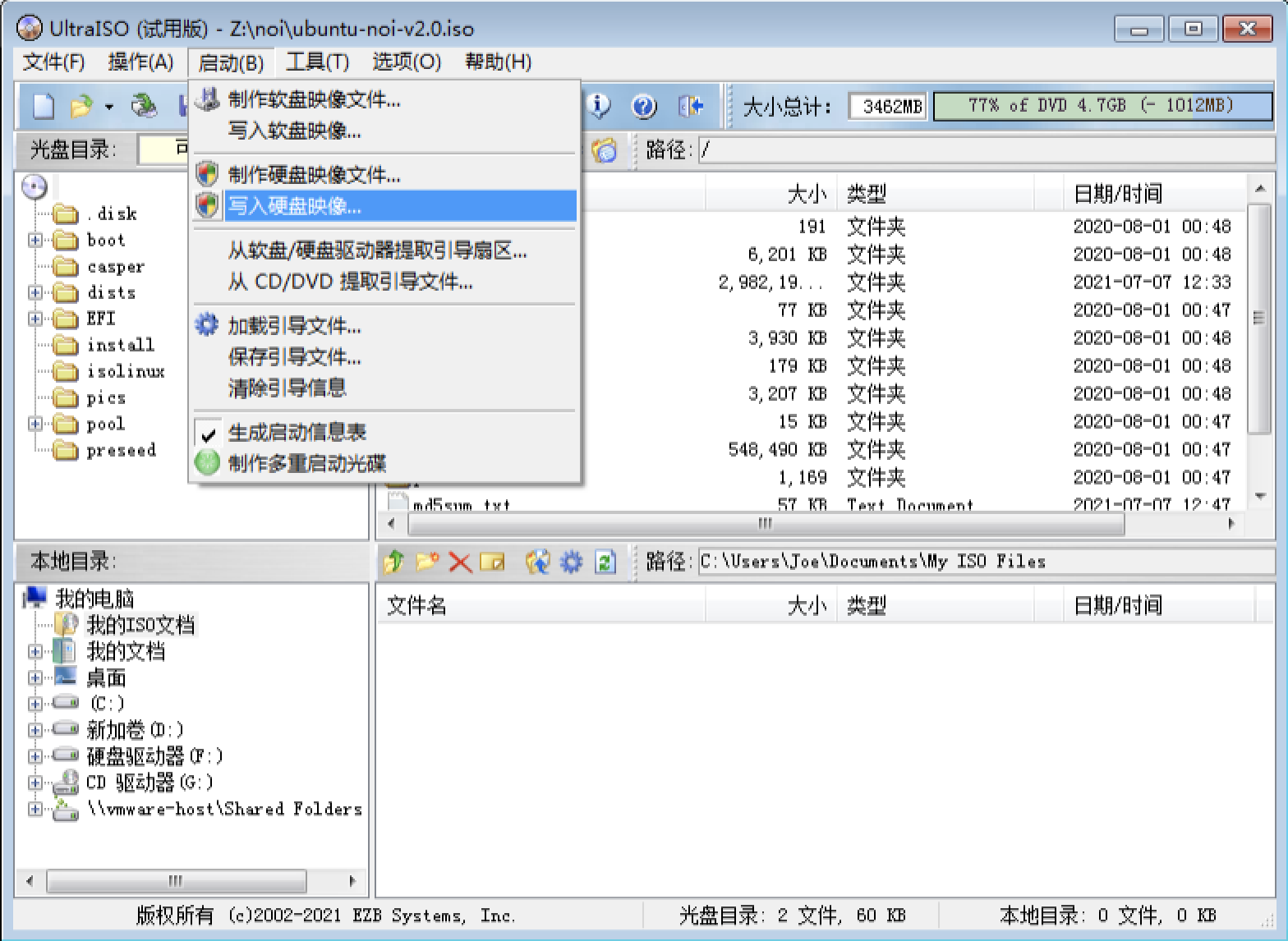
Windows 中制作 Linux 安装 U盘2022-11-19 16:40:28
先准备一个 8G 以上的 U 盘,备份其中文件后,将其格式化。 下载安装 UItraISO,文件 -> 打开,此时选择 Linux 光盘镜像 iso 文件,然后选择写入硬盘映像  硬盘驱动器选择你的 U 盘,写入方式
-
vim 编辑器的使用2022-11-19 00:05:19
``` :wq 存盘并退出 write quit :w 存盘 :q 退出 :q! 强制退出 :wq! 强制存盘并退出 x 删除光标所在字符 r 替换光标所在字符为其他字符(一次一个) $ 行尾 ^ 行首 a 当前光标后面插入 i 当前光标前面插入 o 下行插入 :set nu 显示行号 :15 跳到 15 行 G 定位到最后一行 gg 定位到第一行 /str 搜索字符串str 按 n 到下
-
`select` 标签绑定什么事件可以获取到被选择项?2022-11-18 09:26:15
绑定onchange 事件,通过 e.target.value 可以拿到 标签里面的 value="xxx"
-
`JS`中,使用什么关键字可以创建一个类的对象?2022-11-18 09:24:57
``` 可以使用new关键字 ```
-
Session和Cookie的关系2022-11-18 09:19:50
.Cookie数据存储在客户端t,Session数据存储在服务端 Session依赖于Cookie实现
-
类组件和函数组件的区别2022-11-18 09:19:27
1、语法上 两者最明显的不同就是在语法上,函数组件是一个纯函数,它接收一个props对象返回一个react元素。而类组件需要去继承React.Component并且创建render函数返回react元素,这将会要更多的代码,虽然它们实现的效果相同。 2、状态管理 因为函数组件是一个纯函数,你不能在组件中使用setState(),这也是为什么把函数组件称作为无状态组件。 如果你需要在你的组件
-
css里面如何画一个圆2022-11-18 09:19:04
border-radius:50% 该属性允许您为元素添加圆角边框!
-
Java 中如何设置时区2022-11-16 22:24:04
## 设置Java 默认时区 ``` TimeZone.setDefault(TimeZone.getTimeZone("GMT+8:00")); // TimeZone.setDefault(TimeZone.getTimeZone("Asia/Shanghai")); // 查看默认时区 System.out.println(TimeZone.getDefault()); Sys
-
JavaScript 中 toFixed() 的舍入规则2022-11-16 17:30:30
toFixed的舍入规则并不是“四舍五入”,而是“四舍六入五成双”,也即“4舍6入5凑偶”。 * “四”是指 `≤4` 时舍去 * "六" 是指 `≥6` 时进上 * "五" 指的是根据 5 `后面`的数字来定 当5后有有效数字(不为0)时,舍5入1;当5后无有效数字时,需要分两种情况来讲:①5前为奇数,舍5入1;②5前为偶数,舍5不进。(0是偶数) 下面看一些例子: ``` const
-
`JS`中,定义一个类使用什么关键字?他的构造函数怎么写?2022-11-16 09:36:39
``` 类:`class` 构造函数:`constructor` ```
-
父子组件传值2022-11-16 09:34:20
父传子: 1. 父组件通过属性的形式传递给子组件: 1. 子组件通过props获取:props.name 、props.number 子传父: 1.在父组件中定义状态name 以及操作状态的方法setName,把方法通过属性的形式传递给子组件: 2.在子组件中使用props.setName改变父组件中的值 如果是类组件的子传父,先在类中定义一个改变状态的方法,把这个方法通过props传递给子组
-
map 方法的使用2022-11-16 09:31:42
JavaScript中map方法怎么用 1、map() 方法返回一个新数组,新数组中的元素为原始数组中的每个元素调用函数处理后得到的值。 2、map() 方法按照原始数组元素顺序依次处理元素。 map是数组的方法,有一个参数,参数是一个函数,函数中有3个参数 参数1:item必须。当前元素的值 参数2:index,可选。当前元素在数组中的索引值 参数3:arr可选。当前元素属于的数组对象
-
JavaScript Date日期时间,获取当天是这个月的哪一天。2022-11-16 09:28:42
Date日期时间,如何根据本地时间,返回一个指定的日期对象为一个月中的哪一日getDate()
-
当前是第a页,每页b条数据,当页第C条是多少条数据2022-11-16 09:24:18
(a-1)*b+c
-
JavaScript 中如何优雅的实现 sleep ?2022-11-15 20:40:19
sleep 函数的作用是使程序暂停指定的时间,起到延时的效果 ``` async function sleep(time) { return new Promise( (resolve) => { setTimeout(resolve, time) }) } (async () => { console.log(new Date()) aw
